Cara membuat Teks Di Atas Awan Adobe Photoshop
Teks di Atas Awan

Efek ini akan menciptakan teks yang seakan-akan tengelam masuk ke dalam gambar latar belakang untuk membuat efek '' Cut Out '' ikutilah tahap-tahp berikut ini.
1. Pertama - tama bukalah gambar yang akan digunakan sebagai latar belakang. misalnya gambar awan seperti di bahwah ini.
1. Pertama - tama bukalah gambar yang akan digunakan sebagai latar belakang. misalnya gambar awan seperti di bahwah ini.

2. kemudian aktifkan Horizontal Type mask Tool pada toolbox
3. Lantas aturlah pegunaan huruf melalui panel Character misalnya Font family ; vivian , Font Size; 180 pt, Color; Black dan Style; Blod
4. jika sudah tuliskan teks di dalam kanvas dan teks tersebut akan membentuk bidang seleksi seperti ilustrasi berikut
5. Berikutnya tekan menu Edit> Copy dan dilanjutkan dengan menekan menu Edit> Paste
6. Setelah itu di panel layer akan muncul layer baru dengan nama layer 1 yang berisi teks potongan gambar latar belakang
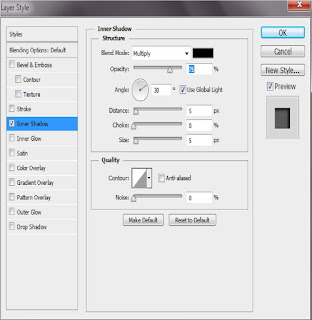
7. Kemudian tambahkan efek Inner Shadow pada layer 1 dengan memilih menu Layer> Layer Style> Inner Shadow.
8. Selanjutnya muncul kotak dialog Layer Style efek Inner Shadow aturlah parameter atau opsi'' yang ada misalnya Blend Mode; Multiply, Color; Black, Opacity; 75%, Angle; 30, Distance; 5 px, Choke; 0%, Size; 5 px, Contour; Linear, dan Noise; 0
8. Selanjutnya muncul kotak dialog Layer Style efek Inner Shadow aturlah parameter atau opsi'' yang ada misalnya Blend Mode; Multiply, Color; Black, Opacity; 75%, Angle; 30, Distance; 5 px, Choke; 0%, Size; 5 px, Contour; Linear, dan Noise; 0

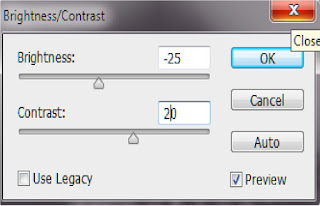
9. Sebenarnya efek ''Cut Out '' sudah terbentuk agar efek menjadi lebih jelas maka aturlah terang dan kontras cahaya pada teks dengan memilih menu Image> Adjustments> Brightness/ Contras
10. Pada kotak dialog Brightness/ Contras yang muncul aturlah nilai Brightness;-25, Contras; 20 kemudian tekanlah tombol OK
10. Pada kotak dialog Brightness/ Contras yang muncul aturlah nilai Brightness;-25, Contras; 20 kemudian tekanlah tombol OK







Wah keren, , makasi tutornya
ReplyDelete